FontIcon, SymbolIcon, BitmapIcon
Tuy đã xuất hiện trong Windows/Windows phone 8.1, nhưng những icon control này thường ít được sử dụng trong xaml. Giờ đây khi đến với môi trường Windows 10, mình khuyên các bạn nên sử dụng chúng với mục đích tối ưu giao diện của mình với các hỗ trợ có sẵn, đồng thời đồng bộ với giao diện tổng thể của Windows 10.
FontIcon
Sẽ được sử dụng mạnh mẽ trong Windows 10, control này dùng để hiển thị các icon ở dạng font. Bộ icon font này là Segoe MDL2 Assets (Microsoft Design Language), đã được Microsoft hỗ trợ sẵn trong Win10.
Chi tiết về bộ font gồm tên, hình, mã hex, mã dec tại đây:

Cách sử dụng cũng khá đơn giản: bạn tìm hình ảnh mình cần ở link trên, chép mã hex (hoặc dec cũng được).
Format: &#[dec] hoặc [hex];
Lưu ý: Nếu là mã hex sẽ có kí tự ‘x’ phía trước số hex.

Chép nguyên mã vào thuộc tính Glyph là có ngay icon tương ứng. Do đây là 1 kí tự trong bộ font, không phải là hình ảnh nên ta sẽ chỉnh kích thước của icon bằng thuộc tính FontSize.
Note: Các icon trong bộ Segoe MDL2 Assets đều đã được thiết kế theo Magic number của Windows 10 là 4. Do đó ta cũng nên để FontSize theo magic number này để đạt hiệu quả giao diện tốt nhất. Microsoft đã khuyên các developer nên dùng FontIcon để hiển thị các icon trong app.

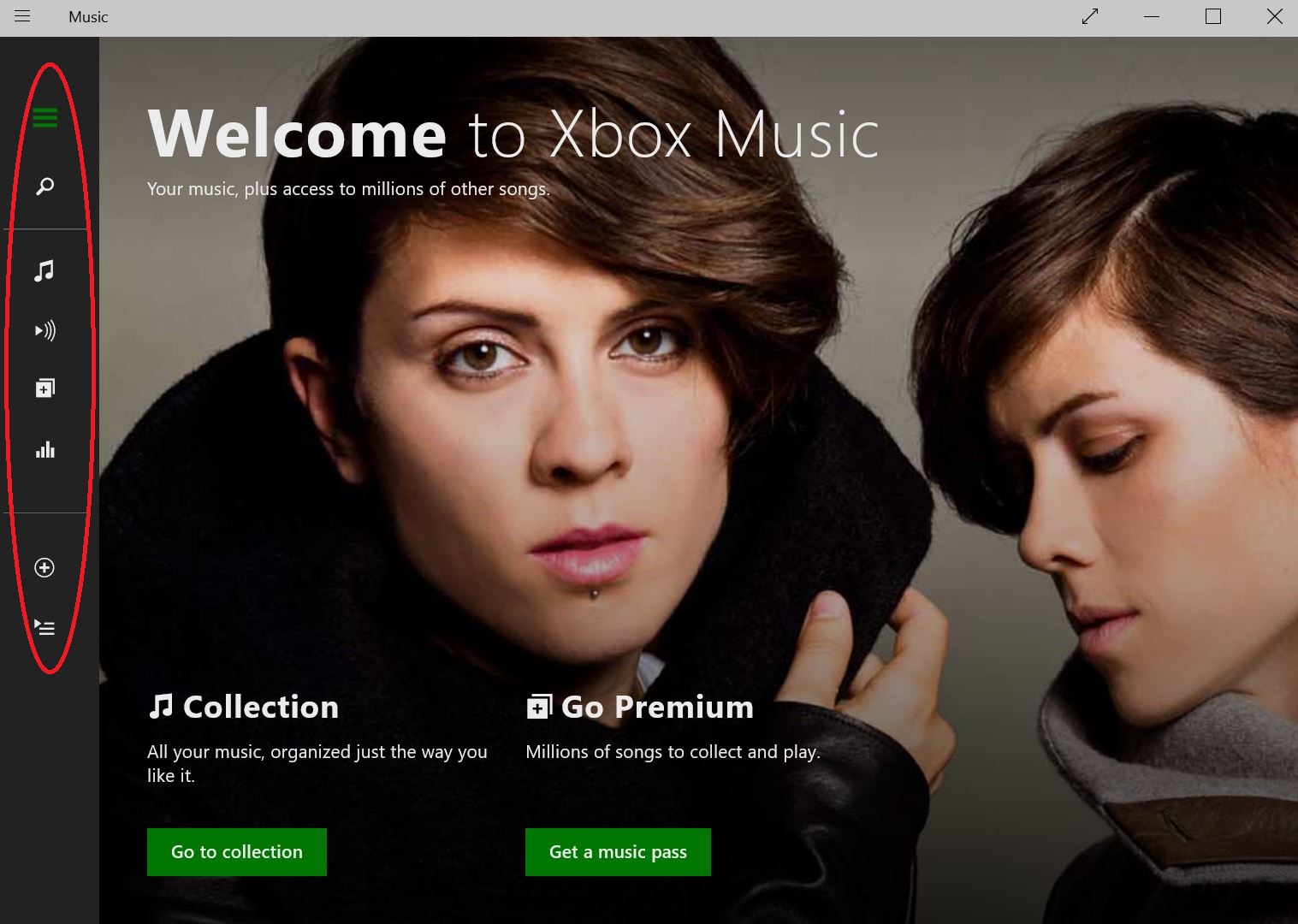
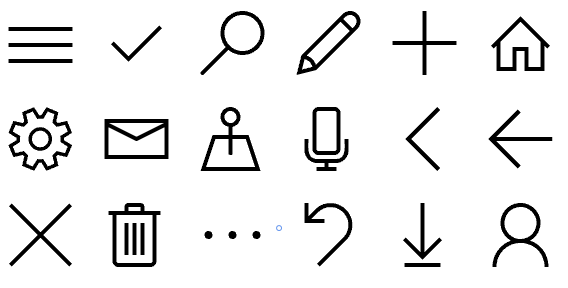
Một số icon thường dùng trong app:

SymbolIcon
Control này thực ra là 1 bộ thu gọn của FontIcon ở trên, tuy nhiên nó hỗ trợ thêm hệ thống enum Symbol giúp xác định icon nhanh gọn trực quan hơn.
Chi tiết các symbol xem tại đây


Lưu ý: SymbolIcon hình như không có thuộc tính nào điều chỉnh kích cỡ icon, do đó có trick là đặt vào 1 Viewbox để nó giúp ta scale mọi thứ lên.
BitmapIcon
Có tác dụng như 1 Image. Ở WP 8.1 control này được đặt trong AppBar để hiện thị icon theo hình ảnh mình muốn. Chỉ nên dùng khi bộ icon có sẵn không có, hoặc ta muốn tùy biến thêm, nên khi dùng cần chú ý đến chất lượng hình ảnh đưa vào để tránh dùng ảnh chất lượng quá kém.

 BitmapIcon XAML
BitmapIcon XAMLĐưa vào thuộc tính UriSource 1 đường dẫn đến file hình để hiển thị. Có thể dùng Width, Height để điểu chỉnh kích thước.
Merge icon
Đối với FontIcon và SymbolIcon, các Icon hiển thị ra đều có nền trống (Opacity = 0). Do đó ta có thể chồng nhiều icon lên nhau để tạo 1 icon mới.
Ví dụ:
Chồng lần lượt icon hình trái tim màu đỏ, icon viền tim đen, icon dấu x:

Sẽ cho ra icon sau:

Bộ Segoe MDL2 Assets này có hơn 1000 icons thỏa sức cho bạn sử dụng và sáng tạo.
Code demo cho phần này xem tại đây
Happy coding… 😀