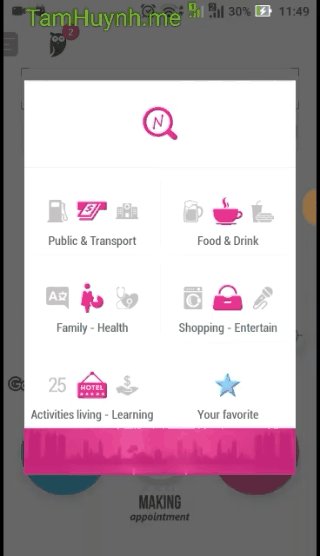
Level 2 – Shared element từ RecyclerView sang 1 ImageView, load thumbnail và full
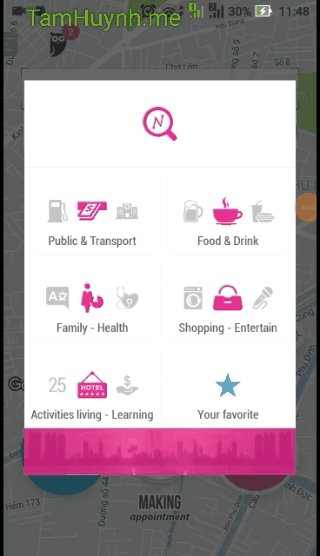
- Share Element từ 1 item của RecyclerView sang 1 ImageView trong Activity
- 2 trang load 2 ảnh khác nhau (ảnh thumbnail và ảnh full)
Tính năng Shared Element đã xuất hiện trong Material Design từ Android 5.0 (>= API 21), cho phép 1 hoặc nhiều view được giữ và chạy animation khi đang chuyển activity/fragment. Concept này được xem là giúp người dùng không bị mất tập trung vào phần thông tin chính mà họ đang thao tác. (Xem thêm về concept tại đây).


Demo trong app gannha.com, người dùng giữ được sự tập trung vào tấm ảnh họ vừa nhấn thay vì hiệu ứng chuyển trang thông thường khiến thông tin giữa các trang bị rời rạc.
Read MoreVì RadioButton đã hỗ trợ sẵn thuộc tính GroupName, bạn có thể gom nhóm các RadioButton. để có được các template mặc định cho các trạng thái focus/unfocus.
Một nút thông thường trong Hamburger Menu của Windows 10 bao gồm 1 icon bên trái và nội dung bên phải. Có thể dễ dàng sửa lại template của RadioButton cho hợp bằng Blend.

FontIcon, SymbolIcon, BitmapIcon
Tuy đã xuất hiện trong Windows/Windows phone 8.1, nhưng những icon control này thường ít được sử dụng trong xaml. Giờ đây khi đến với môi trường Windows 10, mình khuyên các bạn nên sử dụng chúng với mục đích tối ưu giao diện của mình với các hỗ trợ có sẵn, đồng thời đồng bộ với giao diện tổng thể của Windows 10.
Read More
Không còn các Appbar Icon với khung tròn bao quanh và nét vẽ đậm. Icon mới trong Windows 10 sẽ là những nét mảnh 2px, thiết kế phẳng đẹp và đơn giản giúp tăng diện tích trống của icon hơn so với Windows 8. Điểm đặc biệt là các icon giảm tối đa canh lề (margin), làm giảm khoảng cách giữa các thành phần trong app, tăng khoảng trống trong app.

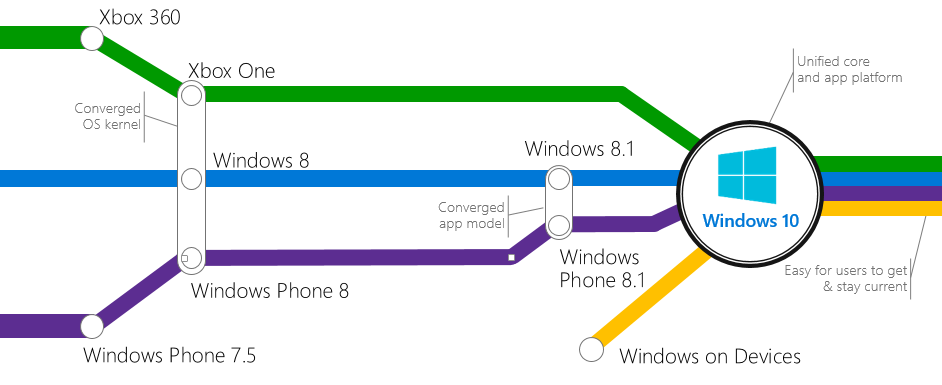
Sau những thành công bước đầu khi phát triển Windows/Windows phone 8.1. Microsoft tiếp tục ra mắt Windows 10, thực sự là một đột phá với nhiều thay đổi lớn.