Level 2 – Shared element từ RecyclerView sang 1 ImageView, load thumbnail và full
- Share Element từ 1 item của RecyclerView sang 1 ImageView trong Activity
- 2 trang load 2 ảnh khác nhau (ảnh thumbnail và ảnh full)
Các đoạn code cơ bản để bắt đầu phần này đã có ở phần trước nên mình sẽ không nhắc lại cho đỡ rối. Code ở Activity 1 chứa RecyclerView của GalleryItem sẽ không đổi, chỉ thay đổi ở Activity 2 (trang fullscreen)
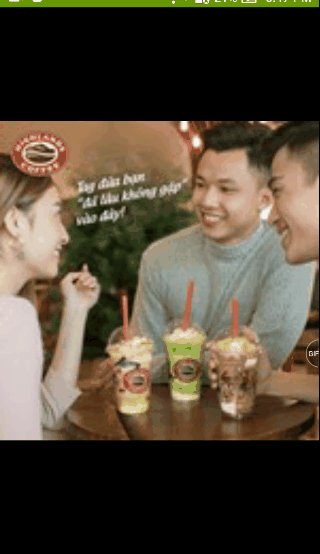
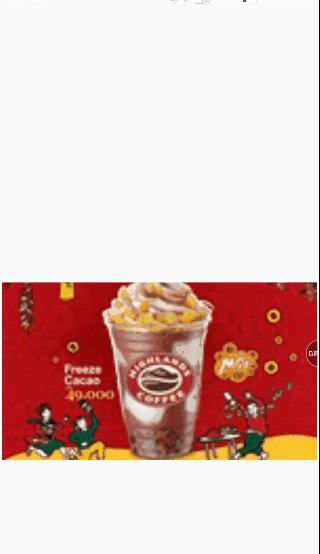
Xem 2 ảnh dưới đây, nếu ảnh nhỏ bị phóng ra fullscreen thì dễ dàng bị vỡ.

Thumbnail img 
Full image
Hàm loadImg()
private void loadImg() {
// Define thumbnail request, using the thumbnail img (which is already been cached if loaded in previous list activity)
RequestBuilder<Drawable> thumbnailBuilder = Glide.with(this)
.load(Uri.parse(mGallery.getThumbnailImg()))
.apply(new RequestOptions().dontAnimate().skipMemoryCache(true).diskCacheStrategy(DiskCacheStrategy.NONE))
.listener(new RequestListener<Drawable>() {
@Override
public boolean onResourceReady(Drawable resource, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {
// Continue the transition
supportStartPostponedEnterTransition();
return false;
}
@Override
public boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {
supportStartPostponedEnterTransition();
Toast.makeText(LevelTwoFullPhotoActivity.this, "Load image fail", Toast.LENGTH_SHORT).show();
return false;
}
});
// Load full-resolution image with the defined thumbnail request
Glide.with(this)
.load(Uri.parse(mGallery.getOriginalImg()))
.thumbnail(thumbnailBuilder)
.apply(new RequestOptions().dontAnimate().skipMemoryCache(true).diskCacheStrategy(DiskCacheStrategy.NONE))
.into(mPhotoImg);
}
Mình dùng option thumbnail request của Glide, cho phép load 1 ảnh khác song song với ảnh chính để đắp vào ImageView trước khi ảnh chính được load xong, dĩ nhiên ta phải đảm bảo ảnh thumbnail đủ nhỏ và nhẹ để nó sẽ được load nhanh hơn.
Ta cũng phải pending shared element transition lại, tuy nhiên gọi supportStartPostponedEnterTransition bên trong listener của thumbnail request vì ảnh thumbnail được load xong trước, còn lại đều tương tự
Ảnh Full (ảnh chất lượng cao) khi load xong sẽ tự động đè lên ảnh thumbnail (ảnh chất lượng thấp bị vỡ)
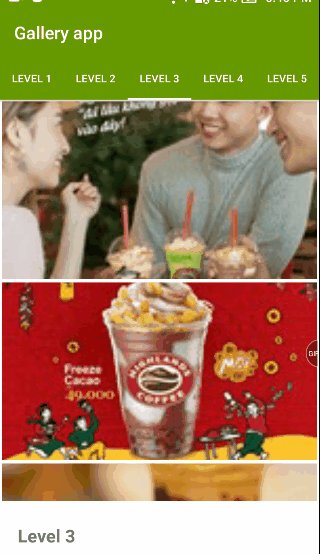
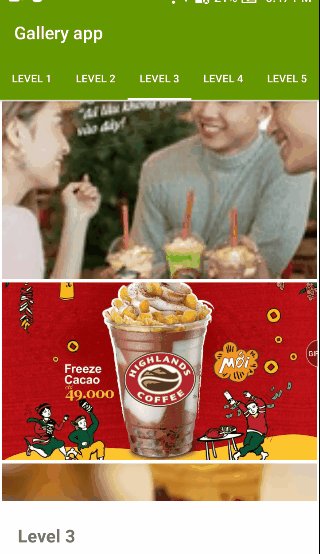
Kết quả Level 2:

Phần 4: Share ảnh sang Fullscreen Activity có hỗ trợ ViewPager scroll.
To be add
Full demo app