Hamburger menu tuy không quá xa lạ nhưng đã trở thành đặc trưng của một ứng dụng Windows 10. Khi trước developer muốn đem kiểu menu này từ app Android sang phải tìm đến thư viện hỗ trợ như SlideView, hoặc tự code. Nay kiểu menu này đã được Microsoft chính thức thừa nhận với control SplitView
Category: Windows 10
Windows 10 research posts
RadioButton Template trong Windows 10 SplitView
Tại sao lại RadioButton?
Vì RadioButton đã hỗ trợ sẵn thuộc tính GroupName, bạn có thể gom nhóm các RadioButton. để có được các template mặc định cho các trạng thái focus/unfocus.
Một nút thông thường trong Hamburger Menu của Windows 10 bao gồm 1 icon bên trái và nội dung bên phải. Có thể dễ dàng sửa lại template của RadioButton cho hợp bằng Blend.

Windows 10 – Icon control
FontIcon, SymbolIcon, BitmapIcon
Tuy đã xuất hiện trong Windows/Windows phone 8.1, nhưng những icon control này thường ít được sử dụng trong xaml. Giờ đây khi đến với môi trường Windows 10, mình khuyên các bạn nên sử dụng chúng với mục đích tối ưu giao diện của mình với các hỗ trợ có sẵn, đồng thời đồng bộ với giao diện tổng thể của Windows 10.
Read More
Có gì mới trong Windows 10 – Design #3
Iconographic
Không còn các Appbar Icon với khung tròn bao quanh và nét vẽ đậm. Icon mới trong Windows 10 sẽ là những nét mảnh 2px, thiết kế phẳng đẹp và đơn giản giúp tăng diện tích trống của icon hơn so với Windows 8. Điểm đặc biệt là các icon giảm tối đa canh lề (margin), làm giảm khoảng cách giữa các thành phần trong app, tăng khoảng trống trong app.
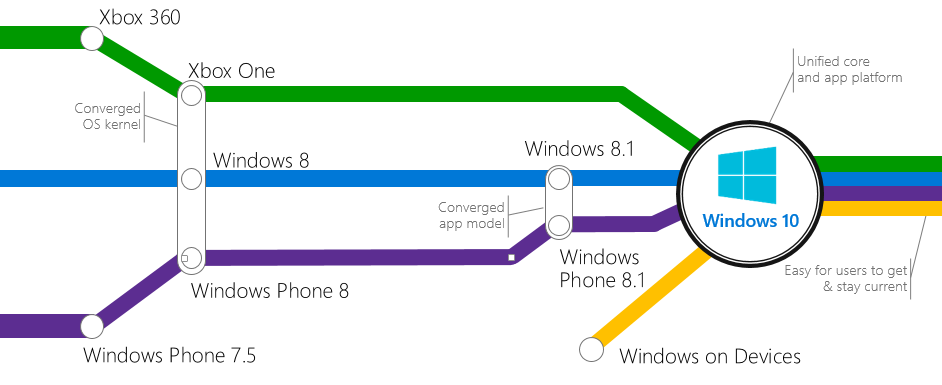
Có gì mới trong Windows 10 – Tổng quan #1

Sau những thành công bước đầu khi phát triển Windows/Windows phone 8.1. Microsoft tiếp tục ra mắt Windows 10, thực sự là một đột phá với nhiều thay đổi lớn.